Product Attributes extend and add flexibility to Products in Vlocity. Attributes allow users to filter and configure Products, change pricing with Attribute-Based pricing and map products based on their specs.
Understanding Vlocity Product Attributes
What are Vlocity Product Attributes?
Products don’t necessarily need Attributes. If a Product doesn’t have Attributes then it only comes in one modality, like a Car that only comes in one color, therefore there is no decision or configuration required from the customer.
Uses of Product Attributes
- Filter Products in the cart
- Select and display the products that are most qualified for the customer
- Configure Product Specifications like
- Color
- Sizes
- Connectivity
- Fuel
- Change prices according to different product specifications, using Attribute-based pricing
- Design different Order Fulfillment paths based on product specifications (say a glass has special tint that is fulfilled in another center after production, that’s an attribute that would help separate that order and have that extra step added to the order)
- Create rules based on different Attributes
- Bind an Attribute to a Salesforce Field
Fields vs Attributes
Attributes and Fields look the same in the Cart. However, the choice depends on how you’ll be using the information and where.
- Fields are traditional Salesforce fields in the Product2 Object, with their API name and labels. They don’t require access to Vlocity and can be filled out from Salesforce. They apply to all products. They are stored in Salesforce as different fields and can be created by Salesforce Admin and are easily searchable.
- Attributes are added through the Product Console or the Product Designer. Attributes don’t need to be common to all the products and can be used to filter out products in the catalog and configure products in the Cart. They are stored in a JSON field as metadata (which is one data block in a Salesforce field).
Attribute Fields
- Attribute Name is always required and is what you see in the Cart. Be mindful to use a customer-friendly name to display.
- Attribute Code is required but you won’t see it in the cart. Since a lot of things in Vlocity use Codes (products, picklist, attributes, just to name a few) Vlocity recommends using a naming convention to be able to identify them easily among all the other codes, like using the “ATT_” prefix.
- Description is optional and not displayed in the cart. It’s helpful to describe what this Attribute is used for.
- Active checkbox like the name suggests, it determines if the Attribute is Active or Inactive.
- Attribute Category is required. It helps group Attributes by a theme. They also show up in the Cart when the Attributes are grouped by sections. Add it to an existing Attribute Category. If you haven’t already, create an Attribute Category.
- Attribute Picklist are optional and must have been created previously. It determines the values that are shown in this Attribute. Very useful when you have options that repeat themselves (think about Global Values in Salesforce Picklists)
- Attribute Value sets a Default Value for this Attribute. Usually leaving this Blank is the best option
- Attribute Value Type Determines how this Attribute shows up in the cart, whether as a blank field to type in, a picklist, currency, date, time, lookup, number and other.
- Display Sequence in which you want the Attribute to appear on the list of Attributes using numbers, with 1 being the first. Must be unique across the Attribute Category it belongs to. You can optionally leave it empty. If you use a sequence of 10, 20, 30 etc you can later add other items between items.
- Filterable checkbox: if enabled, this attribute will be used to filter products in the cart, that is, to show only products that have this attribute.
- Encrypted checkbox: makes the attribute encrypted so that the sensitive information contained can be protected. This allows it to capture personal data as attributes and send it downstream where it can trigger other actions needed without disclosing the information.
- Exclude from Basket cache checkbox: when enabled, it excludes the attribute from searches in the cart cache for the same bundled product. This is useful for Attributes that have unique values for each account. Only apply this to Attributes that don’t affect configuration validity or Pricing in the Cart. Since these attributes aren’t calculated at Cart level, they increase performance.
How to create Product Attributes in Vlocity Product Designer
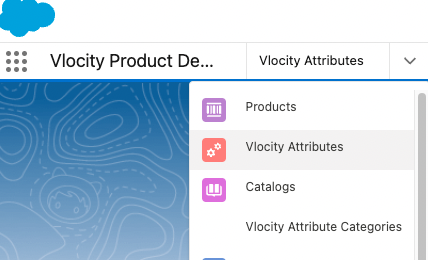
- Go to App Launcher > Vlocity Product Designer
- On the Power Launcher, click on the arrow down and open Vlocity Attributes

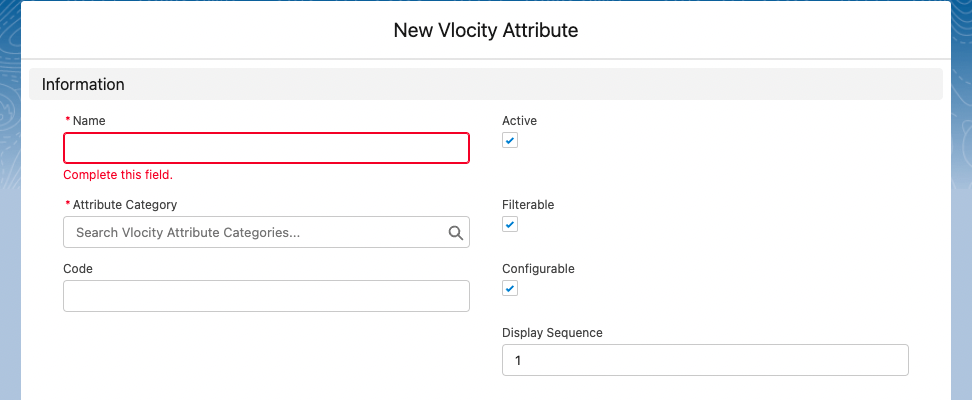
- Fill out the necessary information
- Name: display name for the Attribute
- Code: type in a unique code shown only at design time.
- Default Value: enter a value for Number or Text if you wish to have a default value. If using Picklist, it isn’t necessary.
- Picklist: Select a previously created picklist to use as values for this attribute (if you want to use a picklist)
- Attribute Category: pick out a previously created attribute category from the list.
- Check the Active checkbox and set the Sequence to a number. This sets the display position of this Attribute inside its own Attribute category.
- Filterable, encrypted and Exclude from Basked Cache are optional and can be left unmarked. Furthermore, they don’t appear as options in all orgs. Sometimes all you get is a “Configurable” and “Filterable” checkbox.

- Click Save
- In the Applicable Objects section below, the default is Product (Product2 object). If you have Object Types previously defined under Product, they should show up on the list as well. If you change the assigned object, click Save.
All done. Congratulations, you have successfully created a Product Attribute in the Vlocity Product Designer.
Now you’re ready to create products and more fun configurations like Attribute-based pricing and Attribute Rules or Bind an Attribute to a Salesforce Field
You can read more about Vlocity Attributes in the EPC guide from Vlocity.


4 Responses
[…] Congratulations! Now you can use your picklist in any Attribute you create. […]
[…] you can create New Attributes under it by clicking the New button and these will show under the Attributes Related list and will […]
[…] How to create Vlocity Product Attributes […]
[…] First, you’ll need to create an Attribute Category to put your Attribute into and then create an Attribute. […]